« 卒業制作合評会!!| ブログTOP |フォトⅢ受講生写真展 »
2010年12月14日
ビジュアルデザイン科の熱田です。
以前のブログでカーボン柄の画像をアップしたのですが、
知り合いから「どーやって、つくったの?」
と言われたので、簡単に作り方を解説します。
いろいろと方法はあると思いますが、
単純につくっていたので、その時の方法です。
あと、Adobeのイラストレーターとフォトショップで
解説していることと基本的な操作は割愛しますので、
ご了承を・・・。
まずはイラストレーターでカーボン柄の基をつくります。
「長方形ツール」で縦横比3:2の長方形をつくります。
図1では幅30mm×高さ20mmにしています。

図1
「グラデーション」を使い、パターンの基をつくります。(図2)
グラデーションも均一にするのではなく、
端をグレーの部分と黒い部分を少しつくっておくと良いですね。
また、線は無効にします。

図2
あとは図3・4・5のように図形をコピーして柄にしていきます。
このとき、少し広めにつくっていきます。
(必要がない部分はあとで削除します)

図3

図4

図5
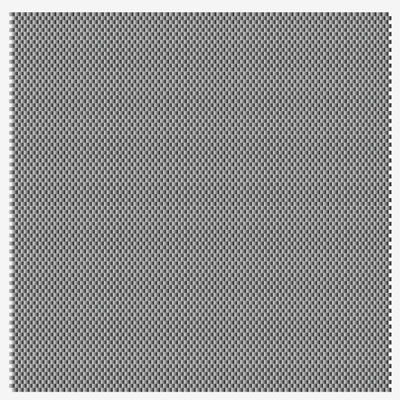
まずは基本となる柄が完成!(図6)

図6(縮小表示)
この柄のオブジェクトをコピーし、
フォトショップを立ち上げて新規にキャンバスをつくり
ペーストします。
「変形」の「自由な形に」で適当に遠近感をつくります。(図7)
※「自由な形に」の下に「遠近法」がありますが、
個人的には狙ったアングルや傾きを演出するために
「自由な形に」を使っています。

図7
次にトリミングをします。(図8)

図8
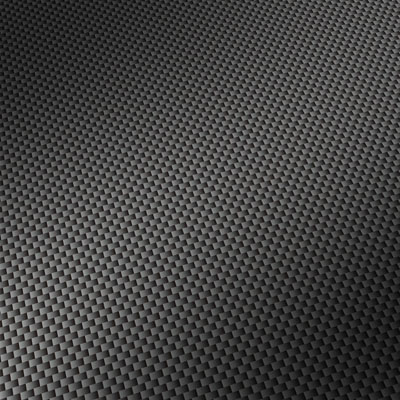
あとは「ブラシツール」を使って光のあたり具合を
演出してあげて完成!(図9)

図9
いかがでしたか?
簡単そうですか?
難しそうですか?
普段からこれらのソフトを使っている人には
すごく簡単な制作行程なのですが、
知らない人には難しいですよね。
また機会がありましたらテクニカルな記事を
アップしたいと思います。
« 卒業制作合評会!!| ブログTOP |フォトⅢ受講生写真展 »

HOME » g.a. 加速するグラフィックデザイン » カーボン柄をつくる